学习CSS!
yeah,今天要开始学习CSS了,本节内容有列表、div和span、表单。
列表
列表有3种
无序列表
无序列表,用来表示一个列表的语义,并且每个项目和每个项目之间,是不分先后的。
ul就是英语unordered list,“无序列表”的意思。
li 就是英语list item ,“列表项”的意思。
你会发现,这是我们学习的第一个“组标签”,就是要么不写,要么就要写一组。
1 | <ul> |
也就是说,所有的li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
但是li是一个容器级标签,li里面什么都能放,比如:
1 | <body> |
甚至于可以再放一个ul:
1 | <body> |
有序列表
ordered list 有序列表,用ol表示
1 | <body> |
浏览器会自动增加阿拉伯序号:

也就是说,ol和ul就是语义不一样,怎么使用都是一样的。
ol里面只能有li,li必须被ol包裹。li是容器级。
ol这个东西用的不多,如果想表达顺序,大家一般也用ul:
1 | <body> |
定义列表
定义列表也是一个组标签,不过比较复杂,出现了三个标签:
dl表示definition list 定义列表
dt表示definition title 定义标题
dd表示definition description 定义表述词儿
dt、dd只能在dl里面;dl里面只能有dt、dd
1 | body> |
表达的语义是两层:
1) 是一个列表,列出了北京、上海、广州三个项目
2)每一个词儿都有自己的描述项。
dd是描述dt的。

div和span
div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。
1 | <body> |
div在浏览器中,默认是不会增加任何的效果改变的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级标签,里面什么都能放,甚至可以放div自己。
span也是表达“小区域、小跨度”的标签,但是是一个“文本级”的标签。
就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。
span里面是放置小元素的,div里面放置大东西的:
1 | <p> |
div标签是最最重要的布局标签。
1 |
|
所以,我们亲切的称呼这种模式叫做“div+css”。div标签负责布局,负责结构,负责分块。css负责样式。
表单
表单就是收集用户信息的,就是让用户填写的、选择的。
1 | <div> |
form是英语表单的意思。form标签里面有action属性和method属性,action属性就是表示,表单将提交到哪里。method属性表示用什么HTTP方法提交,有get、post两种。
文本框
1 | <input type="text"> |
input表示“输入”,指的是这是一个“输入小部件”,
type表示“类型”,
text表示“文本”,指的是类型是一个文本框的输入小部件。
这是一个自封闭标签。
value表示“值”,value属性就是默认有的值,文本框中已经被填写好了:
1 | <p> |

密码框
也就是说,input标签很神奇,又是文本框,又是密码框。
到底是啥?看type属性的值是什么,来决定。
如果type=”text” 文本框
如果type=”password” 密码框
1 | <p> |

单选按钮
只能选一个,术语叫做“互斥”。
1 | <p> |
radio是“收音机”的意思,input的type的值,如果是radio就是单选按钮。
非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。
单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。
默认被选择,就应该书写checked=”checked”
1 | <input type="radio" name="sex" checked="checked"> |
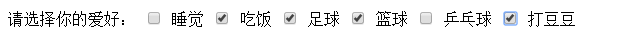
复选框
也是input标签,type是checkbox。
1 | <p> |

复选框,最好也是有相同的name(虽然他不需要互斥,但是也要有相同的name)
下拉列表
select就是“选择”,option“选项”。
select标签和ul、ol、dl一样,都是组标签。
1 | <p> |
多行文本框(文本域)
text就是“文本”,area就是“区域”。
1 | <p> |
这个标签,是个标签对儿。对儿里面不用写东西。如果写的话,就是这个框的默认文字。
cols属性表示columns“列”,rows属性表示rows“行”。
值就是一个数,表示多少行,多少列。
三种按钮
按钮也是input标签,一共有三种按钮:
普通按钮:
1 | <p> |
button就是英语“按钮”的意思。value就是“值”的意思,按钮上面显示的文字。

提交按钮:
1 | <p> |
ubmit就是英语“提交”的意思。这个按钮不需要写value自动就有“提交”文字。
这个按钮点击,表单真的能提交。这个表单就会被提交到,form标签的action属性中的那个页面中去。
重置按钮
1 | <p> |
reset就是“复位”的意思。
label标签
1 | <input type="radio" name="sex" id="nan" /> <label for="nan">男</label> |
input元素要有一个id,然后label标签就有一个for属性,和id相同,就表示绑定了,这个label和input就有绑定关系了。
复选框也有label:
1 | <input type="checkbox" id="kk" /> |
什么表单元素都有label。